按照这篇教程一步步操作下来的话,相信你的博客已经有了不错的改观和多种炫酷的特效。这里再教大家配置几种特效。教程中用到的所有特效都可以在我的博客中找到,如果感兴趣可以到博客首页中看下动态效果。
特效
增加标签云
先看效果

需要用到hexo-tag-cloud插件。hexo-tag-cloud插件是作者写的一个Hexo博客的标签云插件,旨在直观的展示标签的种类,美观大方且非常优雅。官方插件地址
安装插件
直接安装
1 | npm install hexo-tag-cloud --save |
git clone下载
使用命令行安装插件包的过程中可能会出现问题,安装失败,安装不完全。可以直接克隆插件到博客的插件文件夹blog/node_modules里。
1 | git clone https://github.com/MikeCoder/hexo-tag-cloud |
配置插件
这里以用户最多主题next为例,next用的是swig格式。
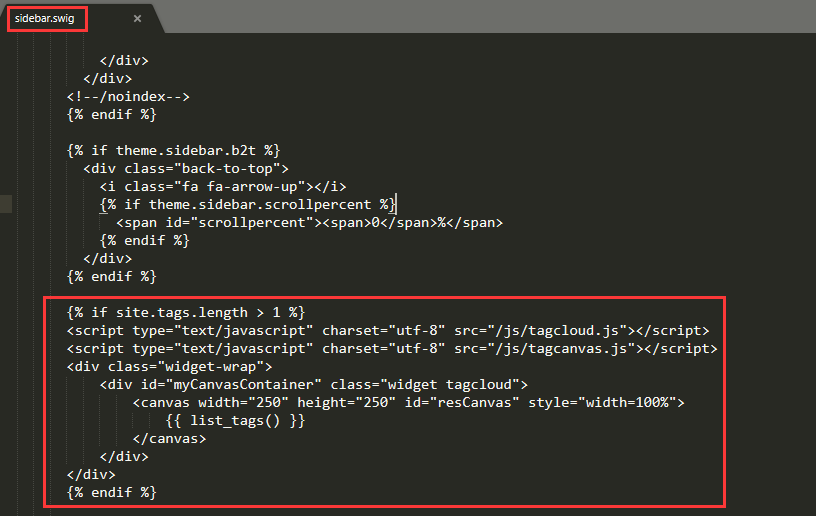
在主题文件夹找到文件 theme/next/layout/_macro/sidebar.swig, 然后添加如下代码:
1 | {% if site.tags.length > 1 %} |
代码添加到后面即可,添加示意图如下:

主题配置
在博客根目录,找到 _config.yml配置文件。然后在最后添加如下的配置项,可以自定义标签云的字体和颜色,还有突出高亮:
1 | # hexo-tag-cloud |
然后清理部署,查看效果吧
1 | #本地预览 |
大段内容折叠
在main.js中添加折叠js
next主题的主要js位于themes/next/source/js/src/post-details.js在里面找合适的位置,添加如下代码:
1 | $(document).ready(function(){ |
自定义内建标签
在主题scripts下添加一个tags.js, 位于themes/next/scripts/tags.js
1 | /* |
再继续添加一个fold.js
1 | /* global hexo */ |
最后,添加几个自定义样式,位置themes/next/source/css/_custom/custom.styl
1 | .hider_title{ |
最后,在我们需要折叠的地方前后添加便签,示例用法:
1 | {% fold 点击显/隐内容 %} |
增加外链nofollow
nofollow标签是由谷歌领头创新的一个“反垃圾链接”的标签,并被百度、yahoo等各大搜索引擎广泛支持,引用nofollow标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上的带有nofollow属性的任何出站链接,以减少垃圾链接的分散网站权重。
hexo-filter-nofollow插件会为你博客中的外链自动添加rel=external nofollow noreferrer属性,从而改善你的网站安全和SEO.
安装插件
1 | npm install hexo-filter-nofollow --save |
主题配置
在博客根目录,找到 _config.yml配置文件。然后在最后添加如下的配置项
1 | nofollow: |
有些同学用hexo-autonofollow插件,该插件也可以自动添加nofollow属性,但该插件有三年没更新维护了。
鼠标选取自动提示版权
效果图:

特效配置
首先在Hexo\themes\next\layout_third-party目录下新建selectionCopyright.swig文件
添加如下代码:
1 | <style> |
引入配置
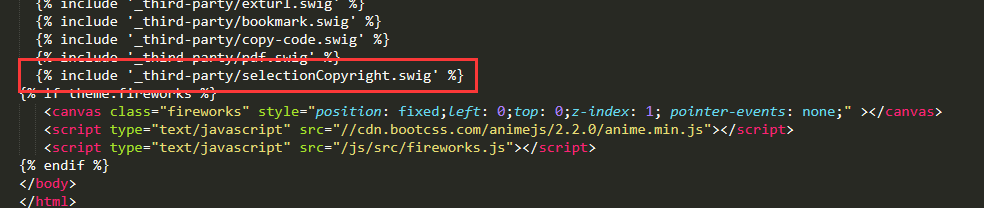
接着在\Hexo\themes\next\layout_layout.swig文件最后body标签之前添加如下语句:
1 | {% include '_third-party/selectionCopyright.swig' %} |

注意:如果前面tag_cloud特效做了,这里再做这个特效,会有个问题。默认hexo next在加载完成页面就会立即执行tag_cloud,如果这里按照上面操作结果就是标签云不会显示。原因是本特效配置文件中window.load就是加载完成立即执行,会冲掉tag_cloud特效执行步骤而只执行这个特效。那么怎么兼容呢?只需要删除window.onload = function() {}这行即可。

